Ein statisches Bild bietet Ihnen die Möglichkeit, Bild-Dateien wie Logos, Grafiken oder Hintergrundbilder in eine Seite einzubinden, um ein grundlegendes Seiten-Layout zu gestalten. Im Gegensatz zu Bildern, die aus Bild-Spalten Ihrer Tabelle stammen, verändert sich ein statisches Bild nicht und bleibt unabhängig von den Einträgen in der Tabelle gleich. Allerdings müssen Sie die entsprechende Bild-Datei manuell hochladen.
Lesen Sie im Artikel Anleitung zum Seitendesign-Plugin nach, welche anderen Elemente und Funktionen das Seitendesign-Plugin für Sie bereithält.
Position und Größe des Bildes verändern
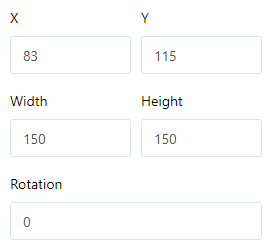
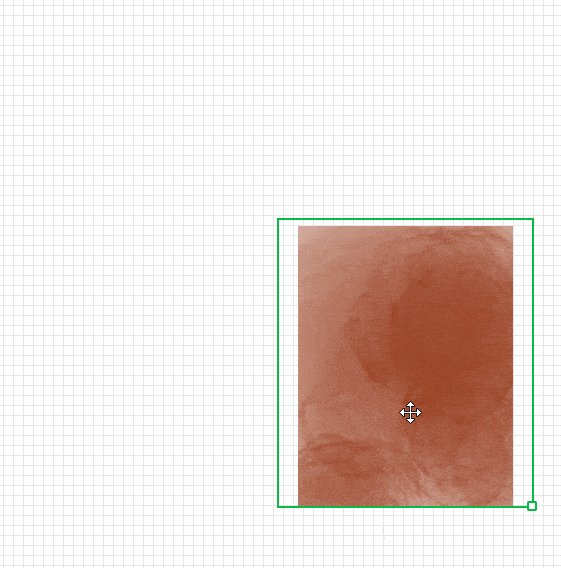
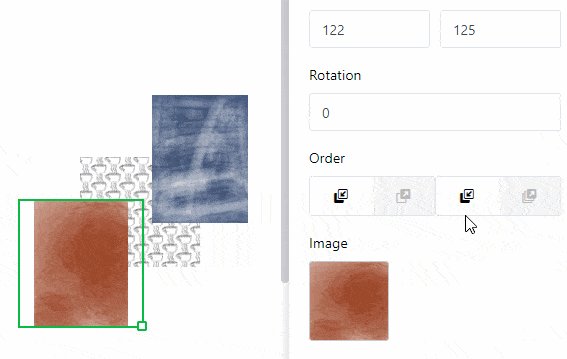
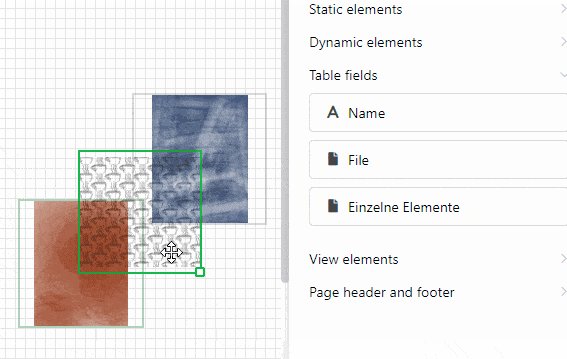
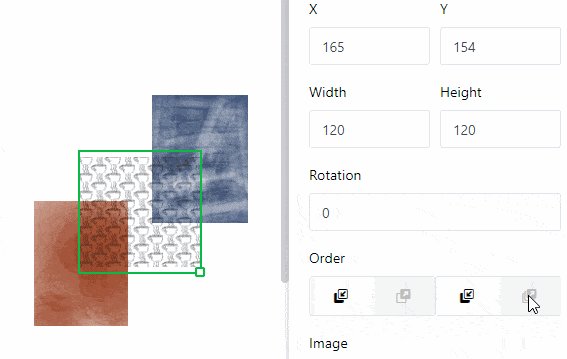
Sie können durch Eingabe der X- und Y-Koordinaten die Position des Bildes auf der Seite bestimmen. Alternativ können Sie das Bild auch einfach per Drag-and-Drop an die gewünschte Stelle verschieben.


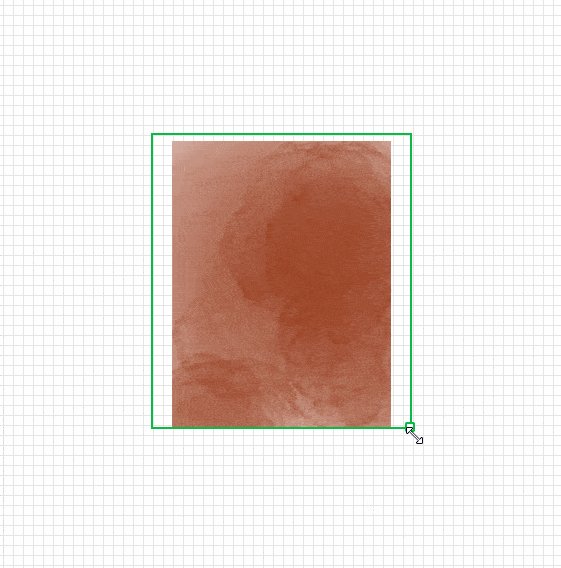
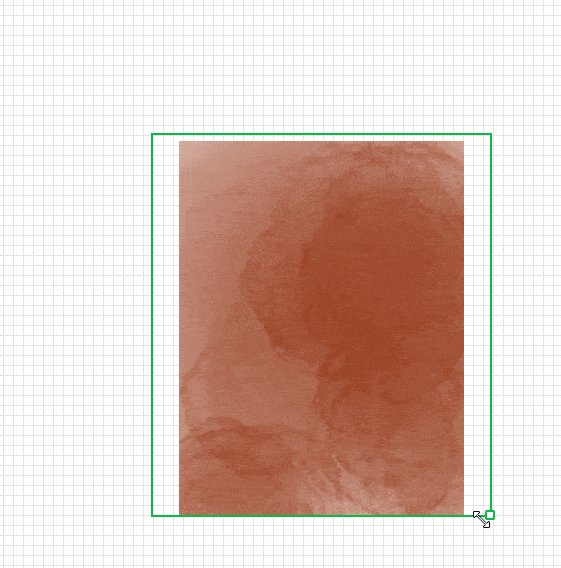
Mithilfe der Felder Breite und Höhe verändern Sie die Größe des Bildes. Bei der Drehung stellen Sie den Winkel ein, in dem das Bild um seinen linken oberen Eckpunkt gedreht wird. Alternativ können Sie die Größe des Bildes auch direkt auf der Seite verändern, indem Sie mit der rechten Maustaste auf das Bild klicken und am kleinen Quadrat an der rechten unteren Ecke des Rahmens ziehen.

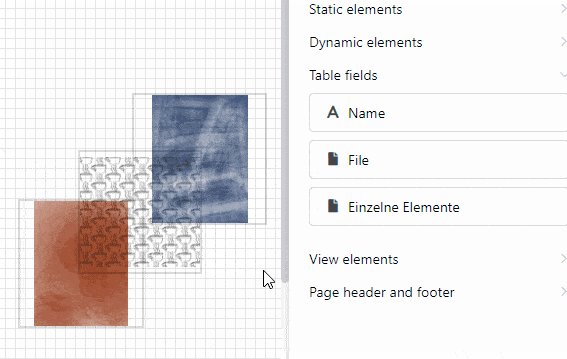
Sobald Sie mehrere Bilder verwenden, werden diese in Ebenen übereinandergelegt. Wenn Sie die Reihenfolge der Ebenen ändern möchten, können Sie dies über die Einstellungen tun. Klicken Sie auf die verschiedenen Schaltflächen, um das Bild entweder eine Ebene nach vorne/hinten oder gleich ganz in den Vordergrund/ Hintergrund zu verschieben.

Bildeinstellungen
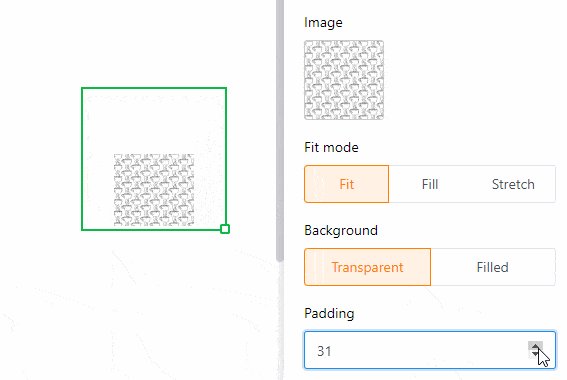
Um eine Datei in den Bildrahmen einzufügen, klicken Sie unter Bild auf das Feld mit dem Dokument-Symbol oder per Doppelklick direkt in den Bildrahmen auf der Seite. Wählen Sie im sich öffnenden Fenster eine Bild-Datei von Ihrem Gerät aus und laden Sie sie hoch.
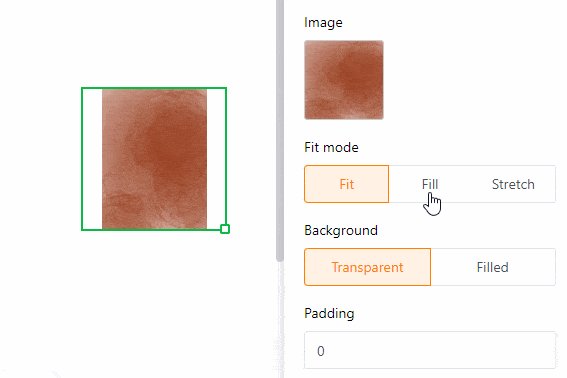
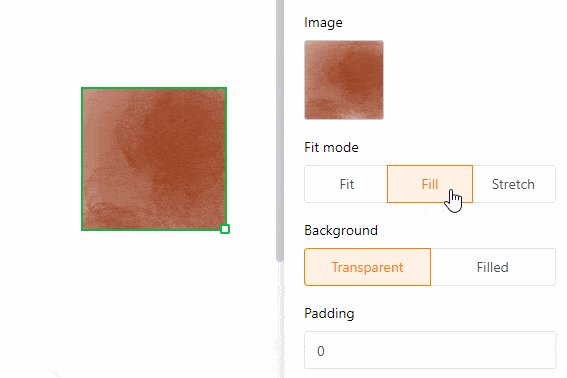
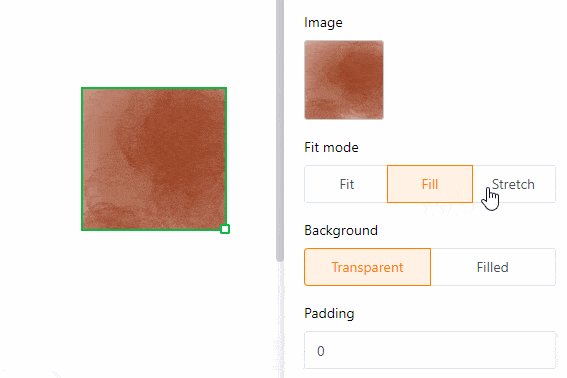
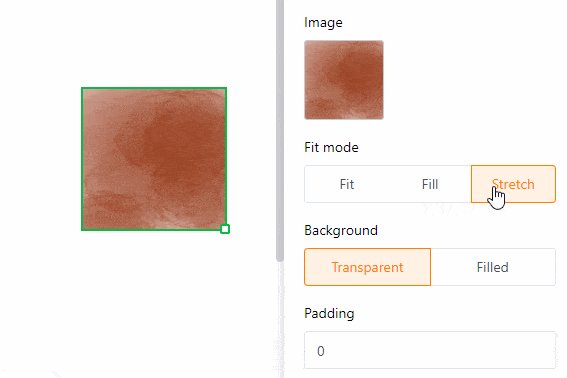
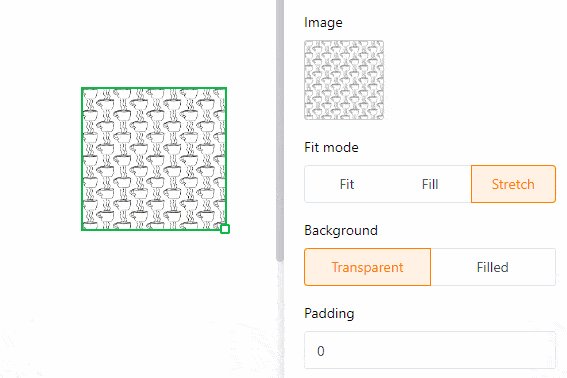
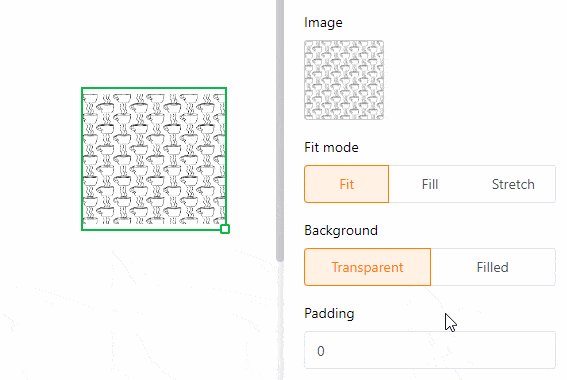
Wählen Sie mit den Füllmodi Anpassen, Ausfüllen und Dehnen, wie das Bild in den Rahmen eingepasst werden soll.

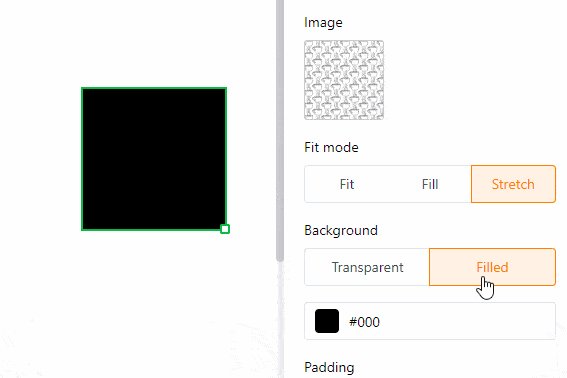
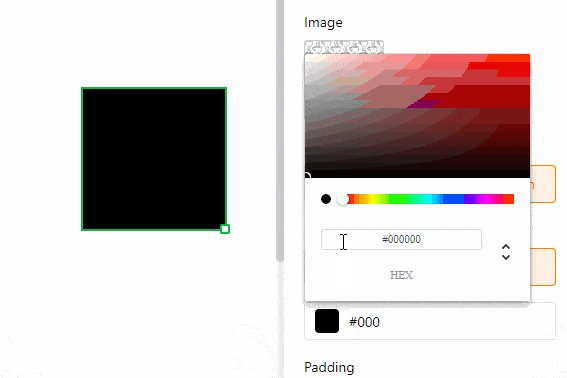
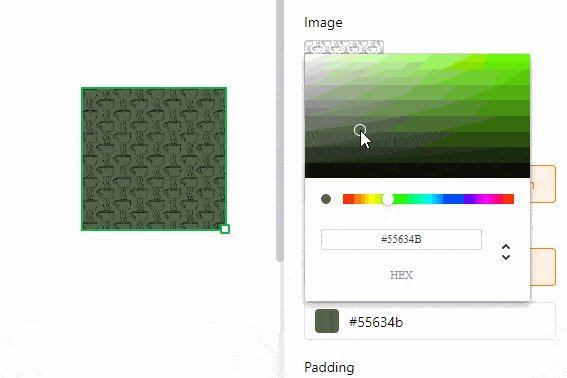
Vor allem bei der Verwendung von PNG-Dateien mit transparentem Hintergrund kann es sinnvoll sein, wenn Sie in den Einstellungen den Hintergrund mit einer Farbe füllen. Dies funktioniert aber auch bei anderen Dateiformaten. Klicken Sie auf Ausgefüllt und wählen Sie eine Hintergrundfarbe, indem Sie den Hexadezimal-Farbcode eintragen oder auf das Farbfeld klicken.

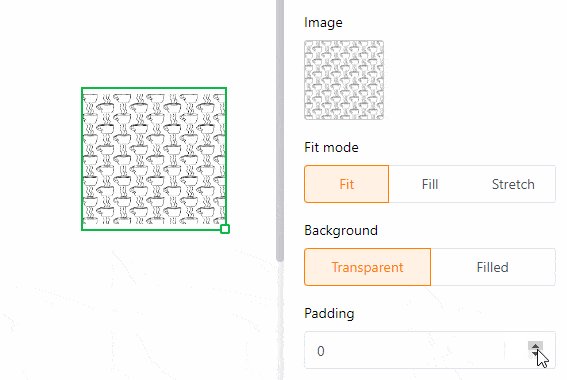
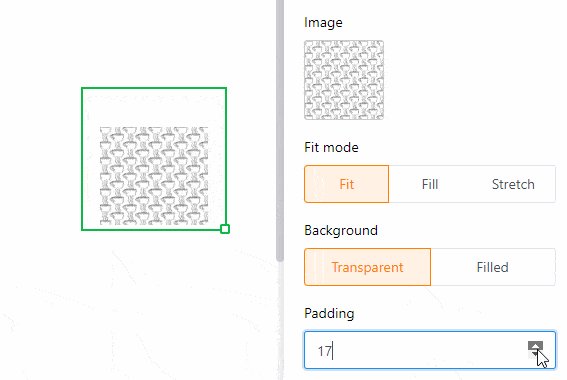
Erhöhen Sie den Innenabstand des Bildes, um das Bild innerhalb des Rahmens zu verkleinern.

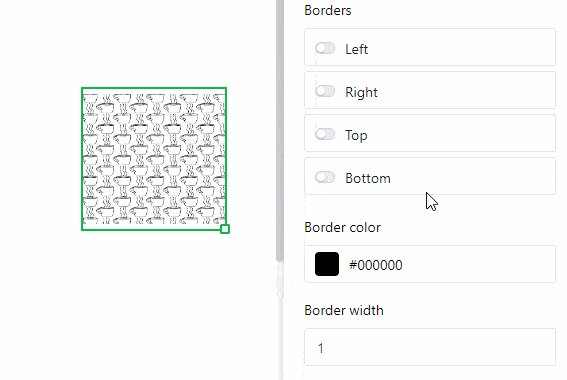
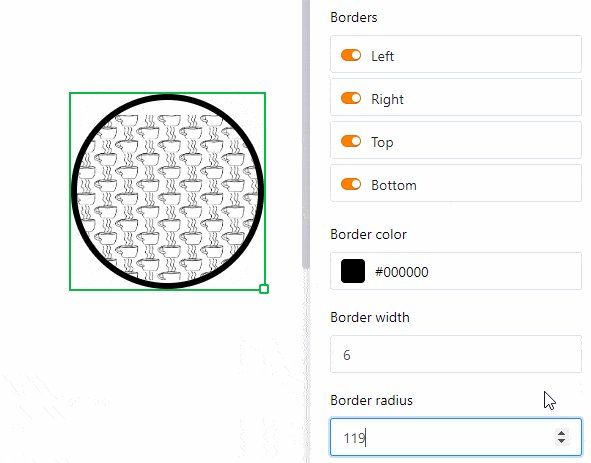
Rahmeneinstellungen
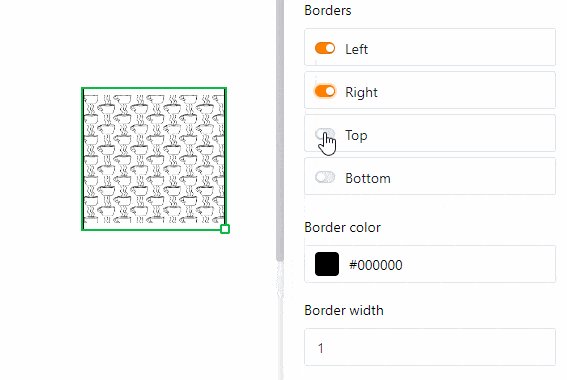
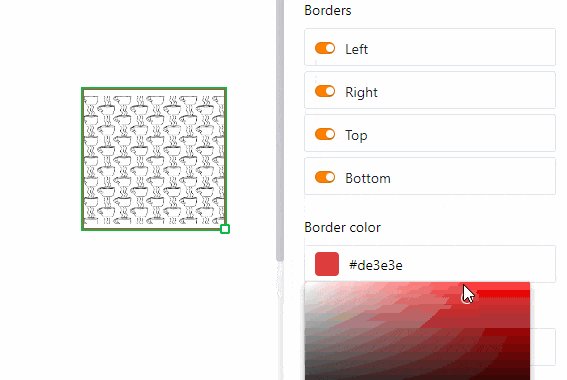
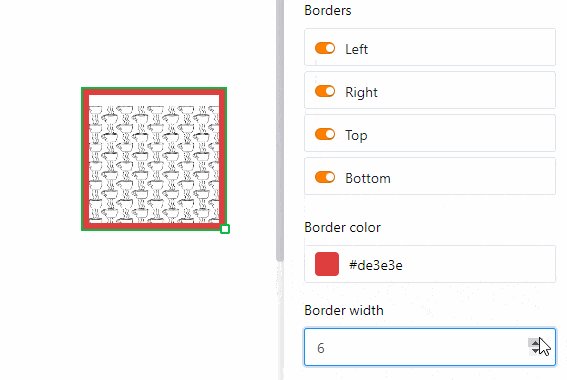
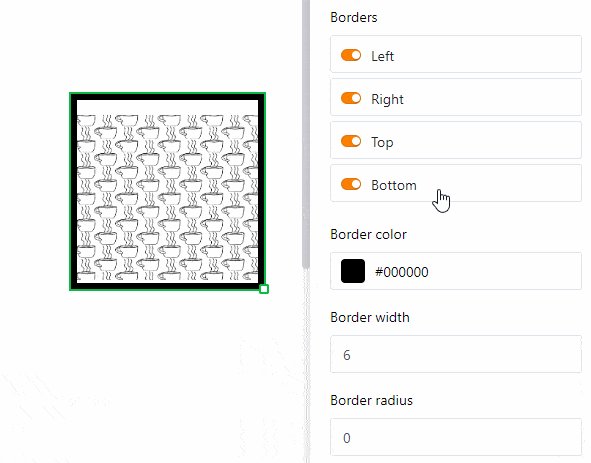
Fügen Sie dem Bild einen vollständigen Rahmen hinzu, indem Sie die Regler für alle Seiten des Rechtecks aktivieren. Sie können dem Bild einzelne Konturen geben, wenn Sie nur die Regler für bestimmte Seiten aktivieren. Legen Sie die Rahmenfarbe fest, indem Sie den Hexadezimal-Farbcode eintragen oder auf das Farbfeld klicken. Um die Rahmendicke anzupassen, stellen Sie einfach den Zahlenwert ein.

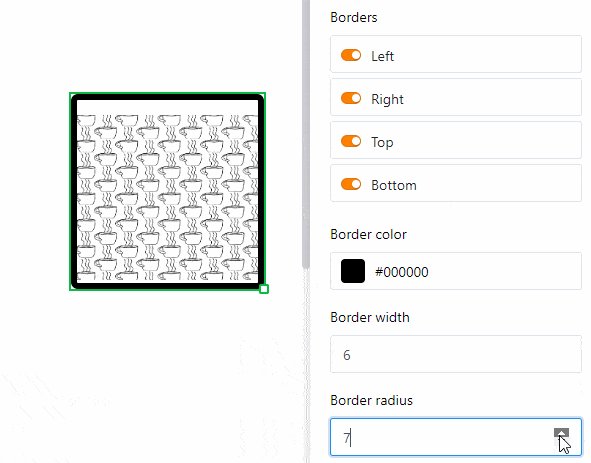
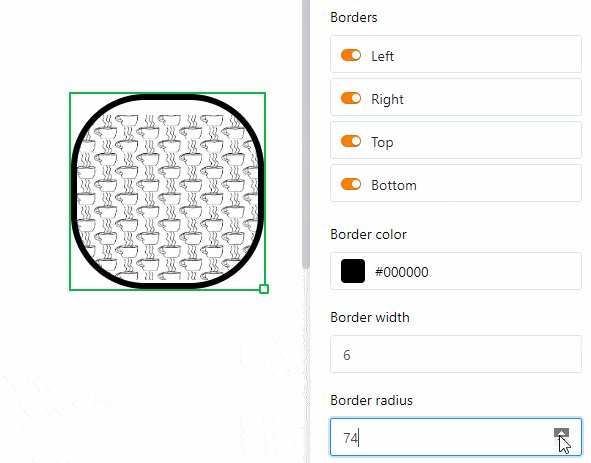
Mit dem Rahmenradius können Sie die Ecken des Bildrahmens so lange abrunden, bis ein Kreisbogen entsteht.

Element sperren, duplizieren und löschen
Sie können ein Element – in diesem Fall ein statisches Bild – mit einem Klick sperren, duplizieren oder löschen, indem Sie die entsprechenden Optionen auswählen.