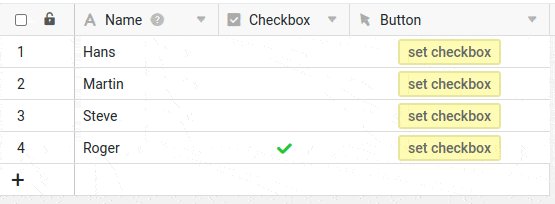
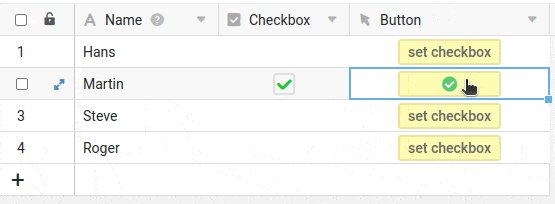
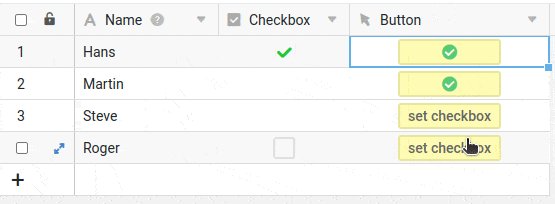
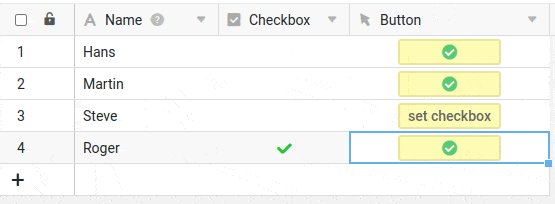
Imagine que desea activar siempre una casilla de verificación exactamente en una fila de una base. Cuando se activa esta casilla de verificación, todas las demás casillas de verificación que puedan estar llenas deben desactivarse. Esto se puede hacer fácilmente con un script, por ejemplo, a través de un botón.
Gracias por esta aportación de la comunidad
Muchas gracias a Jörg que publicó este script en el foro de la comunidad SeaTable.
El resultado
Con cada clic en el botón, se activa la casilla de esta fila y se desactivan todas las demás.

El guión completo
// vars
const viewName = 'Default View';
const targetCheckboxColumnName = 'Checkbox';
// code - don't change careless!
const currentRow = base.context.currentRow;
const table = base.getActiveTable();
const view = base.getViewByName(table, viewName);
const rows = base.getRows(table, view);
const selectedRows = [], updatedRows = [];
// set check
base.modifyRow(table, currentRow, {[targetCheckboxColumnName]: true});
// remove all other checks
let pos = 0;
rows.forEach((row) => {
if (pos >= 0 && row[targetCheckboxColumnName])
{
selectedRows.push(row);
updatedRows.push({[targetCheckboxColumnName]: false});
}
pos++;
});
base.modifyRows(table, selectedRows, updatedRows);
