The page design plugin offers you a wide range of possibilities to visualize the information of a table in the form of personalized cover letters, business cards and newsletters, among others. You can create page layouts using static elements supplemented by dynamic elements and table fields.
Read the article Activating a Plugin in a Base to learn how to activate the Page Design plugin and add it to your toolbar.
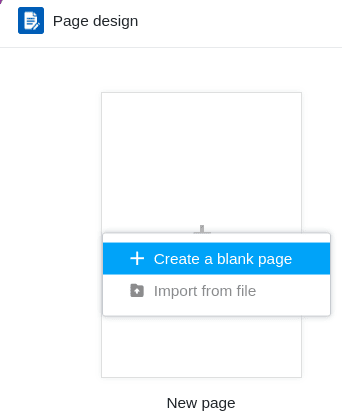
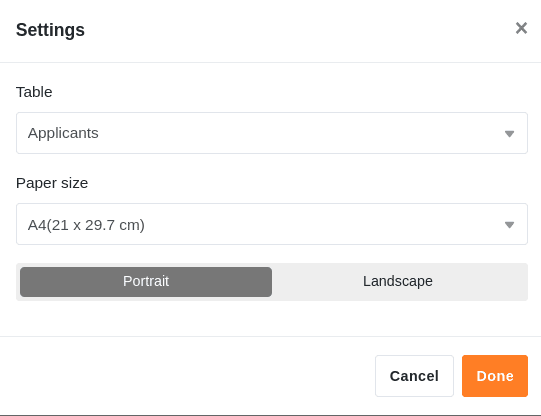
Add a new page
Save and edit a template
When you have created a new page, you can save it as a template via the Done button. You can edit it again after clicking the Edit button in the same place.
By clicking on the arrow icons and you can undo or redo individual editing steps.
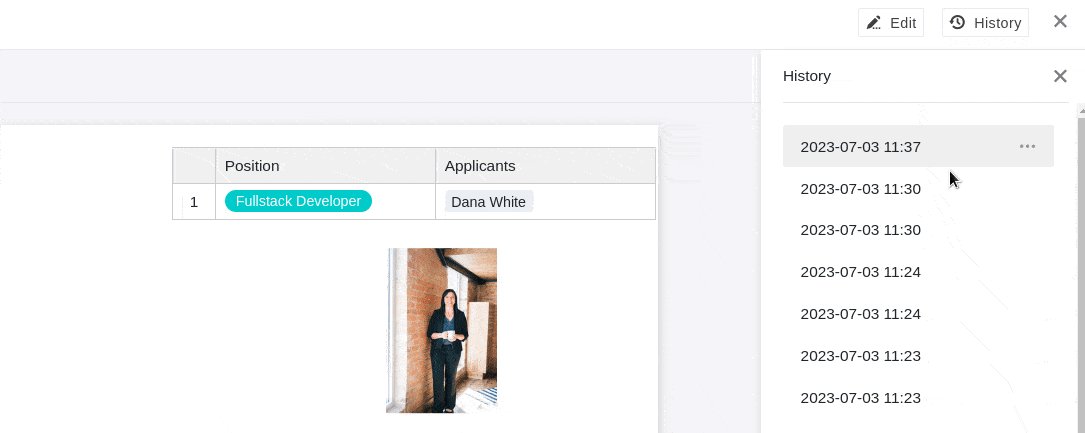
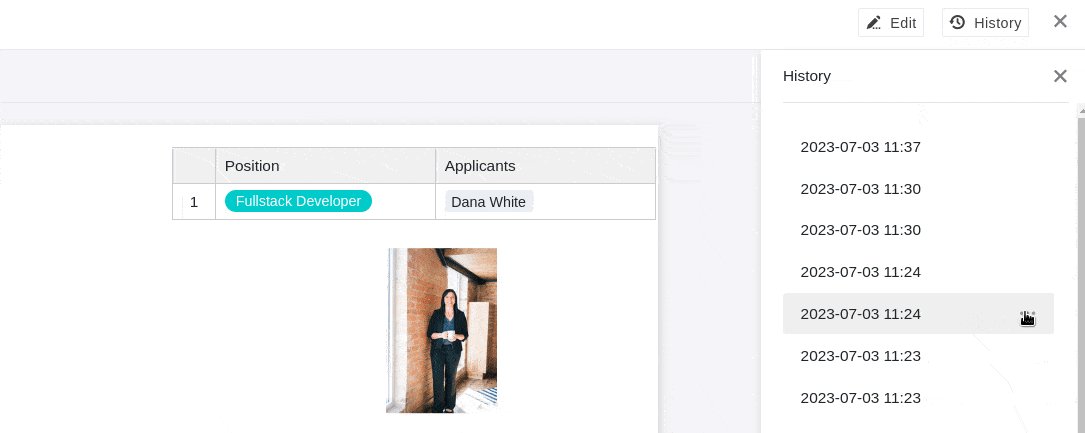
Outside the edit mode, you can view and restore the saved versions of your template.
You can use the full screen button to display the page design across your entire screen. If you want to save a document as PDF on your device, click PDF, enter the name of the export file and confirm with Export.
Click on Print to print the current entry or all entries of the view. As soon as you confirm with Print, the usual window opens in which you make the print settings on your device.
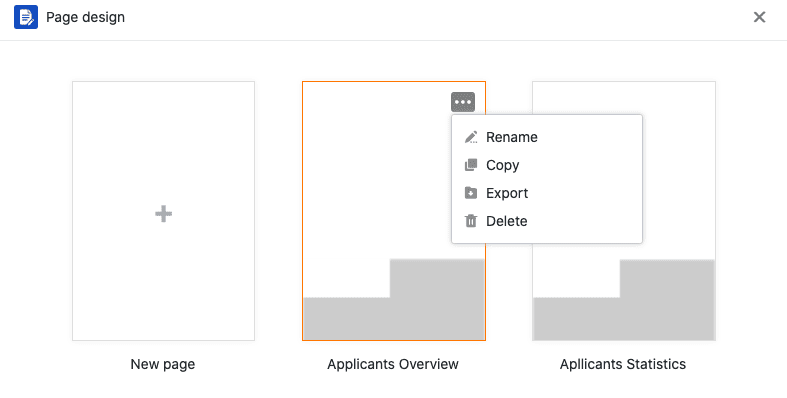
The page design overview
In the page design overview, which you can reach via the back arrow in the upper left corner, you can see all your saved templates. If you hover over a document there and click on the three dots that appear, a drop-down menu opens with the options Rename, Copy, Export and Delete.
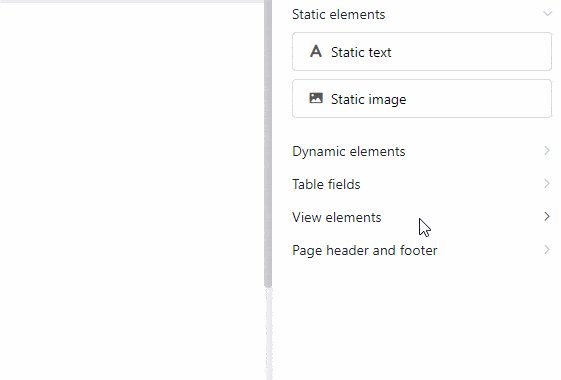
Side elements
The page elements offer you the possibility to design standardized layouts. You can choose between the following elements:
- Static elements
- Dynamic elements
- Table fields
- View elements
- Header and footer
Activate the elements
You activate an element by dragging and dro pping the respective field into the page. After that, you can also move the element on the page by clicking and dragging it with the mouse.

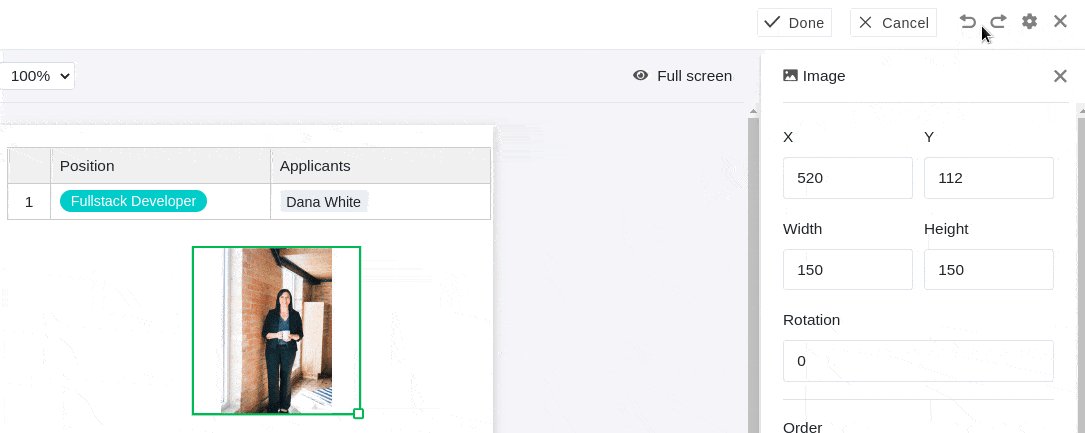
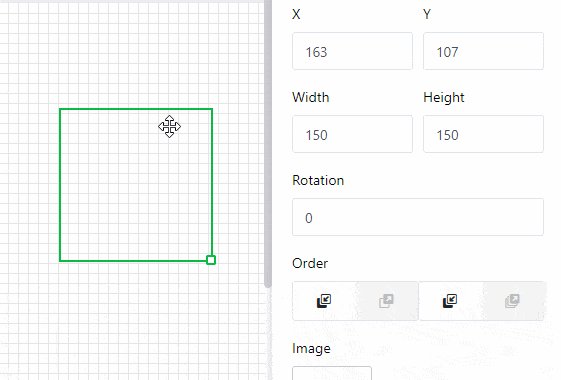
Selecting and setting the elements
You select an element inserted on the page by clicking it with the right mouse button. In the panel to the right of the page, you will see different setting options depending on the selected element. You can learn more about the respective options in the linked help articles for the following elements.
Static elements
There are static images and static texts. For these elements you have to enter texts or images manually. The information of the elements remains the same, even if the entries of the table change.
Dynamic elements
Dynamic elements change based on certain criteria, but independent of entries in the table. These fields are pre-filled and automatically adjust their contents. There are three dynamic elements: Current Date, Template Name and Current User.
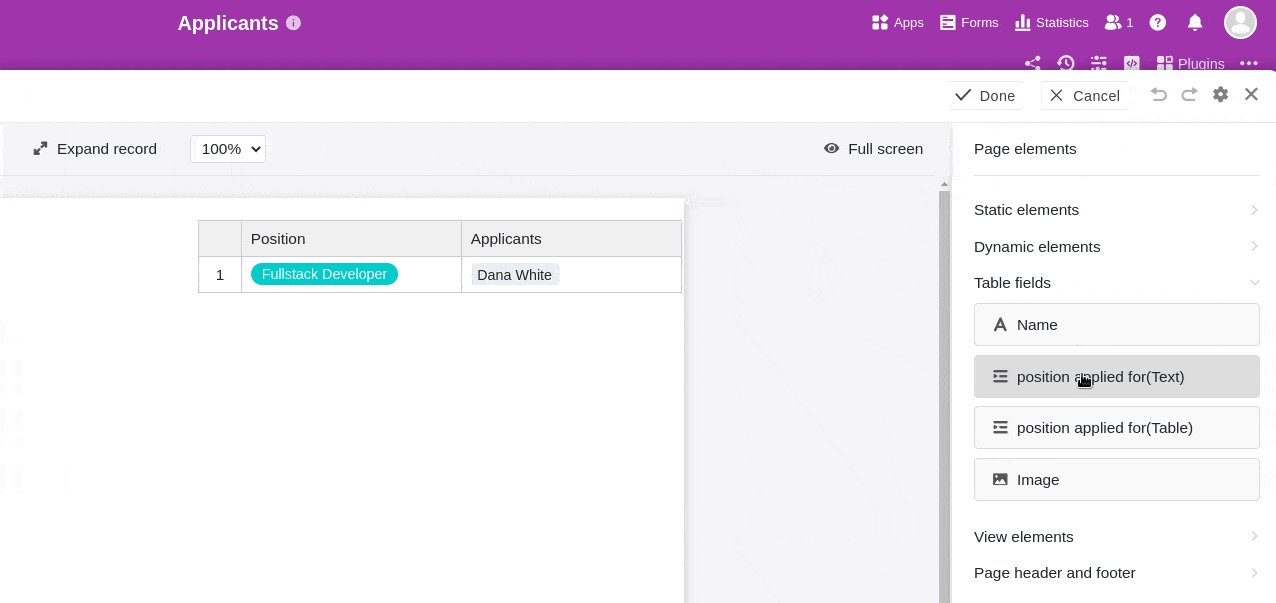
Table fields
As table fields the page design plugin lists all columns of the table from which you can insert data into the page. The content of the fields depends on the rows of the table and changes depending on the entry.
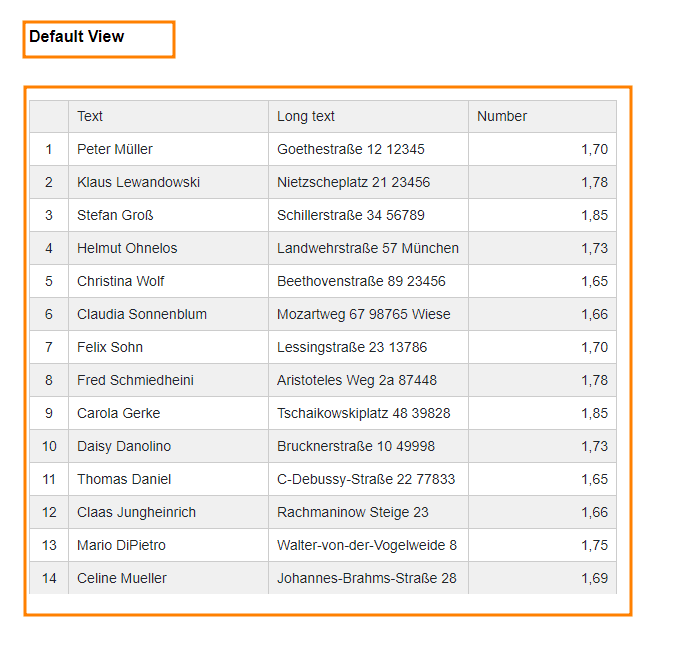
View elements
You also have two view elements to choose from. The All View Entries element allows you to embed the entire table section defined under the view into the page. The view name contains only the name of the selected view.

Header and footer
In addition, you can add headers and footers to your pages. In these page areas, you can embed static and dynamic elements, such as the page number.